最近發現 Disqus 留言系統會擅自投放一堆廣告,上網查了一下,才發現Disqus 早就被網路廣告公司買走了,不只會追蹤使用者行為,更開始塞一堆醜醜的廣告(最不能接受的點…我自己都因為美觀不敢亂放廣告了),一氣之下決定換掉他。
剛好最近注意胡立大大的網站使用的留言系統 utterances 十分美觀,查了一下是利用 GitHub issue 來實作留言系統,直接把 GitHub issue 當作儲存資料的地方,不用自架 server,設置也快速,又是 open source 的,雖然沒有訪客留言功能差強人意,但考量到我最近大部分文章都是資訊圈相關的東西,也為了美觀 XD 就還是採用了。
utterances 的設置
對於 GitHub Page 的用戶,設置 utterances 相當簡單,只需要做下面幾件事:
(也可以參考官網:https://utteranc.es/)
- 選擇一個公開的 GitHub Repo 作為 comments 的資料庫(會使用 issue 的功能,不會影響 Code,所以可以選擇和 Host GitHub Page 相同的 Repo)。
- 在那個 Repo 安裝 utterances app,這是一個 GitHub App,上架於 GitHub 官方的 Marketplace,因此是可信任的。
- 在 HTML 中插入 utterances 的 Script。
我的更新方式
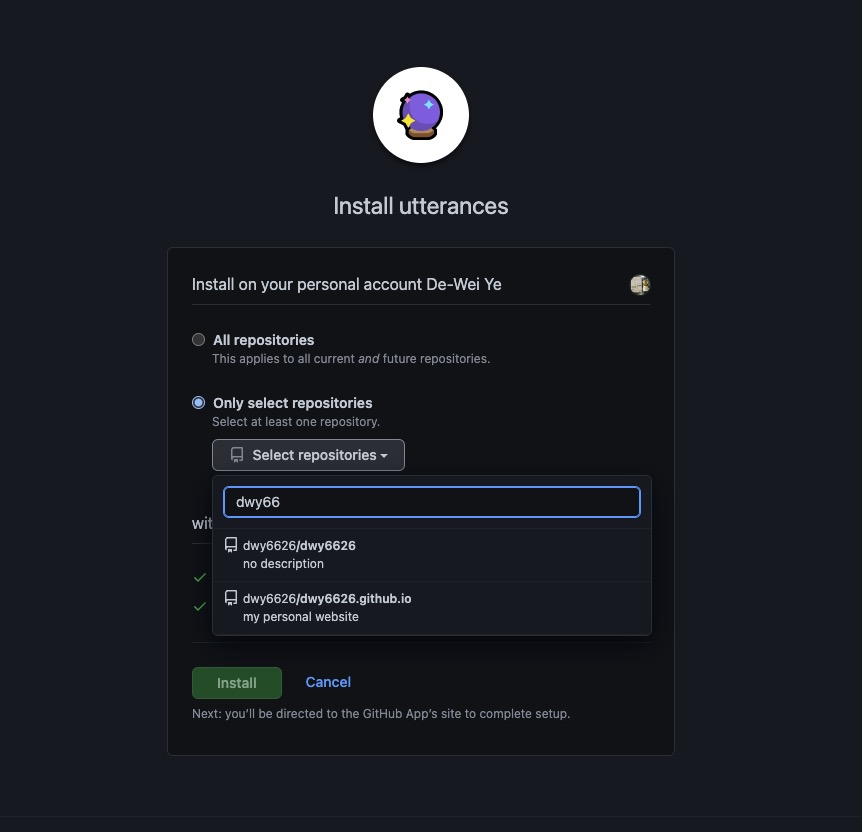
首先安裝在 Github Repo 安裝 utterances app,記得選擇只安裝在目標 Repo。這邊直接使用這個網站背後的 Repo dwy6626/dwy6626.github.io 作為 issue 存放地:

接著修改我的 Hugo 主題: dw-favored-blackburn 背後的 HTML Template:
{{ with .Site.Params.utteranc }}
<script src="https://utteranc.es/client.js"
repo="{{ .repo }}"
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async>
</script>
{{ end }}
可以參考這個 commit
之後就可以在 config.toml 直接設定:
[params]
...
[params.utteranc]
repo = "dwy6626/dwy6626.github.io"
這樣就完成設置了。
如果你也是使用我的 Hugo Template,只需要安裝 app 後,在 config.toml 加入 repo 設定即可~
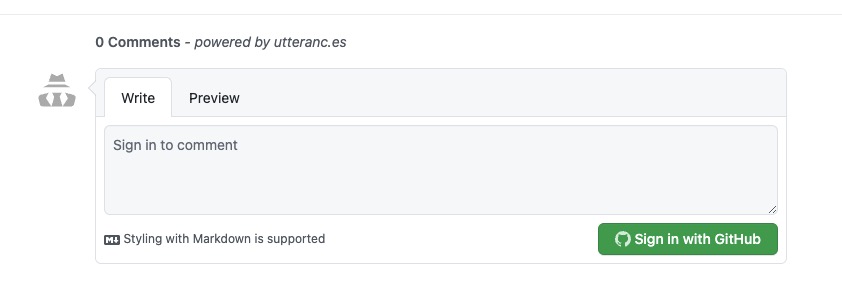
接著就可以跑 hugo serve,看看有沒有設置成功。如果成功的話,在 localhost 就可以看到:

(上面是截圖,不要在這邊留言喔 XD)
然後就大功告成了~
留言測試
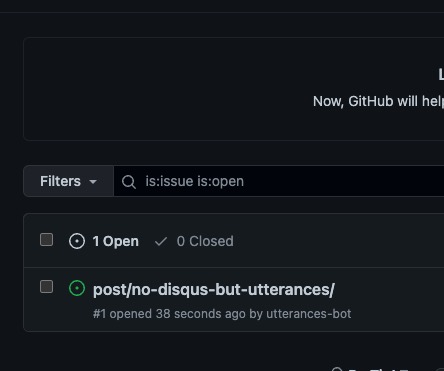
當在文章內留言送出後,utterances 就會幫你在 GitHub Repo 的自動創建該文章對應的 issue:

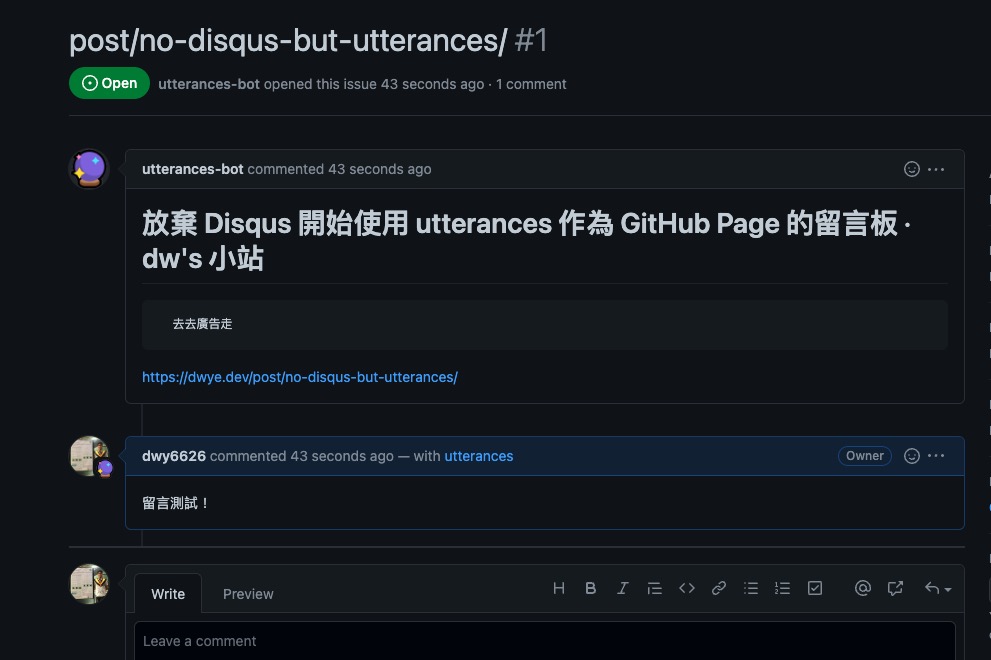
點進去就可以看到留言其實存放在這了:

其他可行解法
因為我的 blog 還有以前家教相關的文章,客群就比較不是面向電資圈的人,其實不支援訪客留言還蠻可惜的,所以我也有參考一下其他的可能方案,主要留言板通常有三種類型:
第三方服務
優點是方便設置,功能通常較完善,缺點則是免費版通常有所限制,不是要付費,不然就是會被插廣告,就算現在沒有廣告,以後可能也會有(就像 Disqus 一樣)。
因為我不想以後再做類似的事情,因此不考慮第三方服務。
自架留言板
如 isso。
優點也是功能完善,而且通常提供簡單的架設方式,只需要有個簡單的機器就能架設留言板後端,缺點也是你要有個簡單的機器。
其實現在雲端服務多半有每個月一定的免費額度,流量不大的 blog,可能開一台小機器可以壓在免費額度內。
但是維護起來總是麻煩,也怕不小心燒到需要交錢,因此還是沒採用。
GitHub Issue
這篇介紹的 utterances 其實就是。
把資料存在 GitHub Issue 然後用 GitHub API,真的是各種善用 GitHub 功能,我超喜歡的這種概念。
對於流量不大的小部落格,應該不用怕達到 API limit 被 GitHub 官方關切。加上本身也沒什麼依賴,開源的情況就算以後套件想偷插廣告,只要鎖住版本不更新就好了。(當然,除非 GitHub 官方自己限制這種用法就是,但小量使用應該不至於被查水表哈哈。)
缺點就是,必須要訪客有 GitHub 帳號的情況才能留言,功能比較差強人意就是。但對於一個工程師的 Blog,或許也是足夠了。而且比較嚴格的留言機制,也可以擋住很多垃圾留言~
所以最後再三權衡下還是使用這個解方。